Improve display of Affected Components in Current Status Widget
- Planned
- Subscribe
|
J |
Joshua Williamson |
At present, the Current Status widget displays the most severe status of any component on the page; this is desirable.
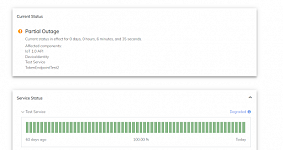
However, when the widget is configured to "Show affected components ?" = true, any component not currently available/normal is listed under the current status displayed, regardless of the status of that component. This is confusing, as it suggests those components all share that most severe status, even when this isn't the case. In the attached example, the current status widget displays the status of a component (IoT 1.0 API) and it's child component (Device Identity) - "Partial Outage" - as this is the most severe current status on the page. However, also listed are another component and child component (Test Service), which as you can see from the Service Status widget below, have a current status of "Degraded". The Current Status widget gives the impression that the current status of the Test Service component is more severe than it actually is.
I would suggest that either only components with the most severe status are listed under Affected components, or (probably preferably) that each current non-normal status is listed, with the affected components for each status listed correspondingly.
In addition, the list of affected components makes no distinction between child and parent components. This could be rectified by displaying child components as nested under their parent.


Activity Newest / Oldest
Eric Warth
Status changed to: Planned
Evan Raines
Thank you for the feedback. This has been brought internal for review.
Evan Raines
Status changed to: Under review